Clayculate
UX Design
The Problem
This helps us identify the authentic problems, so I design a solution that helps people. I interviewed beginners to the profession in a ceramics studio. Somewhere there for class, and others are just there to create in their free time. Research is essential in my ethnographic research. I found that many people found the math to calculate clay shrinkage overwhelming.
The people interviewed often eyeballed all their projects.
Many found this to not always work out for them.
All people would love a less frustrating way to find out how much what they make shrinks.
Many people did not want to have to make the same calculations over and over again.
People would forget they need to make something a specific size and would want to know if what they made would shrink too much.
Many ceramicists find calculating clay shrinkage for ceramic problems time-consuming and overwhelming. My goal in this design was to make that process an exceptional experience for the user. I want to help those people solve that problem.
Ethnographic Research
Gabriela Castro
20 years old
Intermediate Ceramic Student
About Gabriela
Gabriela considers herself an intermediate ceramicist. She took classes about a year ago. She’s frustrated with clay shrinking too much on some of her projects. She knows she can fix that by not eyeballing things but finds the math overwhelming. She loves working with clay but wants to make her work look more professional and uniform.
Behavioral Considerations
She wants to find clay calculation to be an easy process
Is interested in doing high-quality work
She will not be doing the math herself.
She is very busy and focused on getting a lot of work done.
Frustrations
She finds the math that must be done to calculate clay shrinkage overwhelming and tries to avoid having to do it.
Findes herself often doing the most wrong.
Because the math is hard, she often finds here self eyeballing things only to feel frustrated when the projects come out in a different size than she expected.
She needs to make something a final size but is unsure how large she needs to make it wet so it ends up the right size after it shrinks.
Goals
Create more uniform work.
Have precision in the calculations for her work.
Quickly get measurements for her projects.
Tasks
Calculate clay shrink rates for different times in the prosses.
Have saved space so that she does not have to make the calculation every time she wants to do that project.
Frind shrink rates for something you want to make.
Find shrink rates for something you have already made.
“I know my work would be much better if I started using shrinkage measurements. ”
“I find the math so frustrating and time-consuming that I just don’t do it.”
Scenarios & Tasks
These scenarios were created to understand the task Gabriela would need to solve. Scenarios and tasks help focus and guide the designers on solving those problems for the user. They also help the usability testers get in Gabriela’s mindset for testing.
Scenario 1: You consider yourself an intermediate ceramicist. You started taking classes about a year ago. You’ve been frustrated with clay shrinking too much on some of your projects. You know you can fix that by not eyeballing things but find the math overwhelming. You love working with clay but want to make your work look more professional and uniform. You want to make a vase and are basing the measurements on a finished vase you already have. You want them to be uniform and have to account for shrinkage. Find out what size you need to make your vase.
Task 1: Find out what size you need to make your vase.
Scenario 2: You should have remembered that your instructor had a requirement that your finished vases be nine inches tall. You already put hours into wheel-throwing them. They are barely tall enough now, and you worry they might not be tall enough after firing. Find out if your vases will be tall enough.
Task 2: Find out if your vases will be tall enough.
Scenario 3: You want to make all your bear mugs the same uniform size. You don’t remember how big they need to be made, so they end up the same size. You have found the measurement before and saved it. Find the saved measurements.
Task 3: Find saved measurements.
Usability Testing
Paper Prototype: This design underwent four usability rounds per paper prototype. These two paper prototypes flushed out a lot of issues immediately. The prototype showed that my tasks were straightforward and the design was not intuitive; many people looked confused and wanted to ask me questions about what to do. In my first round of testing, I realized quickly that I needed to adjust my scenarios and task. They lacked direction and clarity. Once I fixed that, my designs got much better, and I was able to learn more in usability testing.
Low-Fidelity Prototype: My low-fidelity prototype was done through Figma. It had me learning a lot about my flow. I had to add screens multiple times and take screens away. I also found that I was missing buttons that many users were looking for. I found some information unnecessary to people that I had to take away. I lastly learned that there was extra information and screen that confused users, and I needed to simplify. I had to work on where people felt they wanted to press and design for that. I found that it was really important to add bottom navigation. Beacuse that was what my users were used to.
High-Fidelity Prototype: This prototype finally went through multiple design changes in Figma. Finding a simple and beautiful aesthetic was hard to find. I found that, at first, I made all my screens too busy and complicated to read for users. I had to specify and clean everything up for a natural user design. It took a while and testing to get to a plan that fits the background so that the tasks became the focus. I really had to work on the sizing of words and buttons. I tried hard to design with negative space. I tested this until it ran smoothly for testers.
Task Completion Demonstration
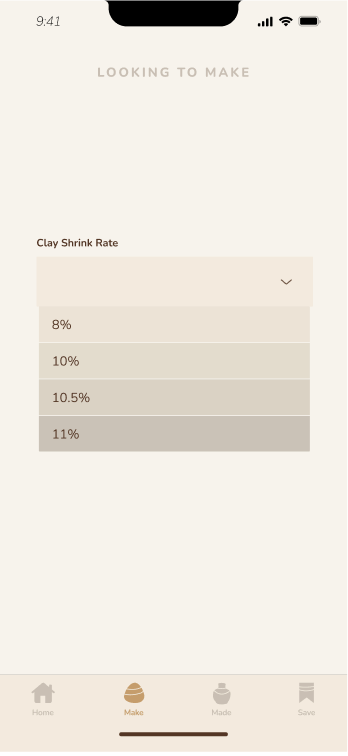
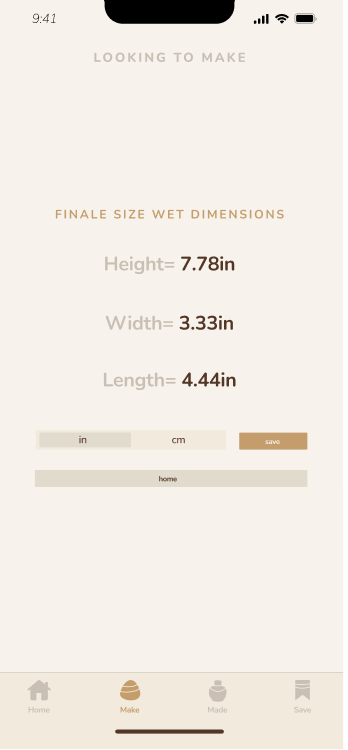
Scenario 1: You consider yourself an intermediate ceramicist. You started taking classes about a year ago. You’ve been frustrated with clay shrinking too much on some of your projects. You know you can fix that by not eyeballing things but find the math to be overwhelming. You love working with clay but want to make your work look more professional and uniform. You want to make a vase and are basing the measurements on a finished vase you already have. You want them to be uniform and have to account for shrinkage. Find out what size you need to make your vase.
Task 1: Find out what size you need to make your vase.
A Closer Look at Design
As this project focused on user experience design, every decision I made aimed to enhance the app's usability. Drawing inspiration from the tactile experience of working with clay, I sought to imbue the app with a natural and organic feel. Opting for an earth tone palette and crafting organic ceramic-inspired icons, I aimed to evoke the sensation of molding clay. My passion for clay, problem-solving, in both ceramics, and user-centric design guided my approach throughout the creation process in Figma.
Wrap Up
I learned that a lot of my design, like typography and colors, was all about guiding the user’s hands and movements. I needed a visual hierarchy so that people naturally clicked on what was next. I discovered that my tasks and scenarios must be clear and direct. I learned that I needed clearly explain what a prototype was to my testers so that they do not get confused when it doesn’t function like the app they are used to. I wanted to learn as much as possible from the people testing for me, and I had to create a space for that to happen well.
My scenarios were able to help me design an app prototype that solves the problem of calculating shrinking rates for ceramists and potters. It allows them quickly find out how big they have to make something or how much what they already made will shrink. Along with an area to save that information—making creating a uniform project a much more convenient experience.